How to customize the home tab of Glamorous Toolkit
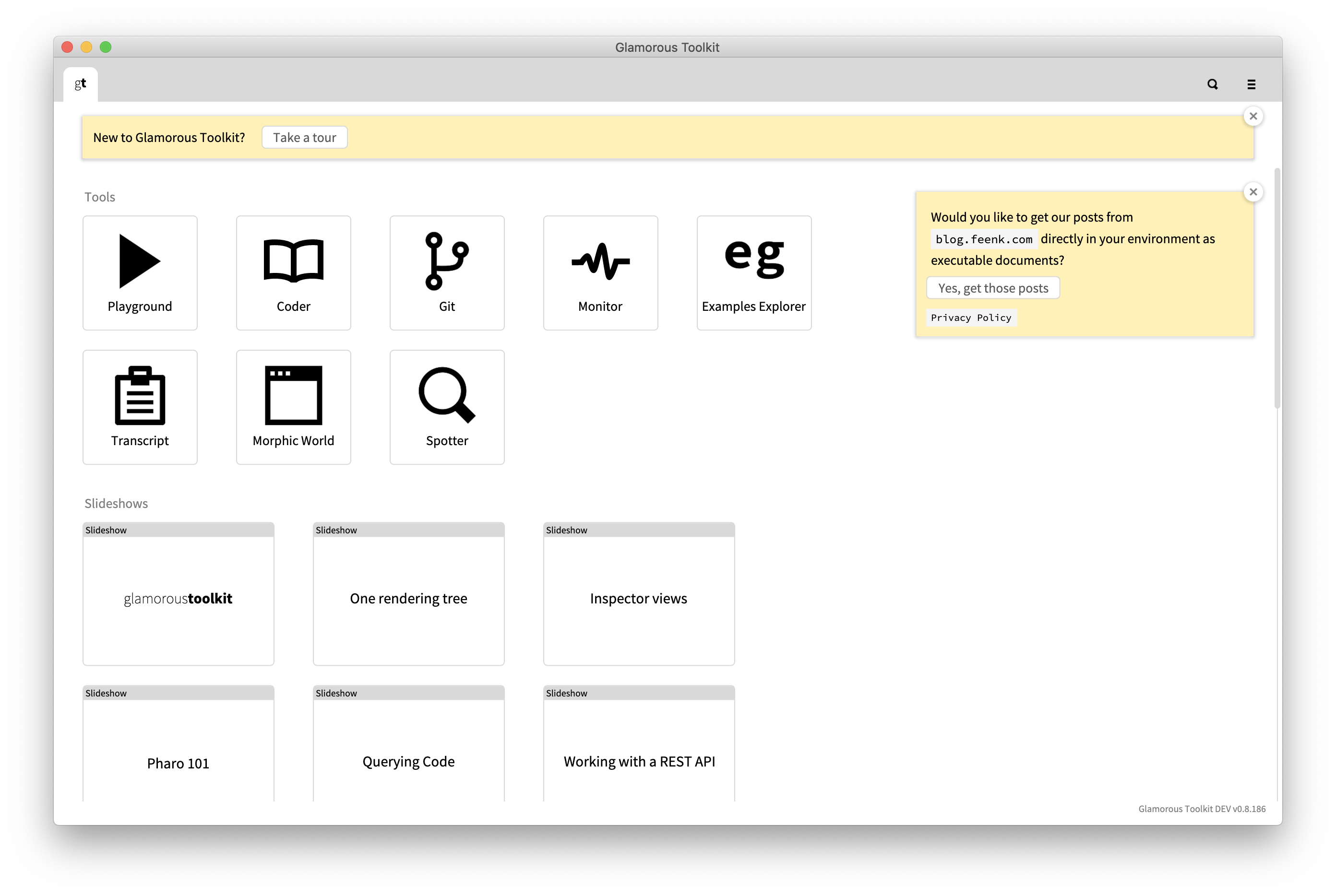
The home tab of Glamorous Toolkit features several sections: Tools, Slideshows, How to, Docs, and External links.

These sections are entry points into the rest of the environment. Of course, they make sense as generic starting points, but as the idea of moldable development is to create custom tools to match specific systems, we want the entry points to be adjustable. And adjustable they are.
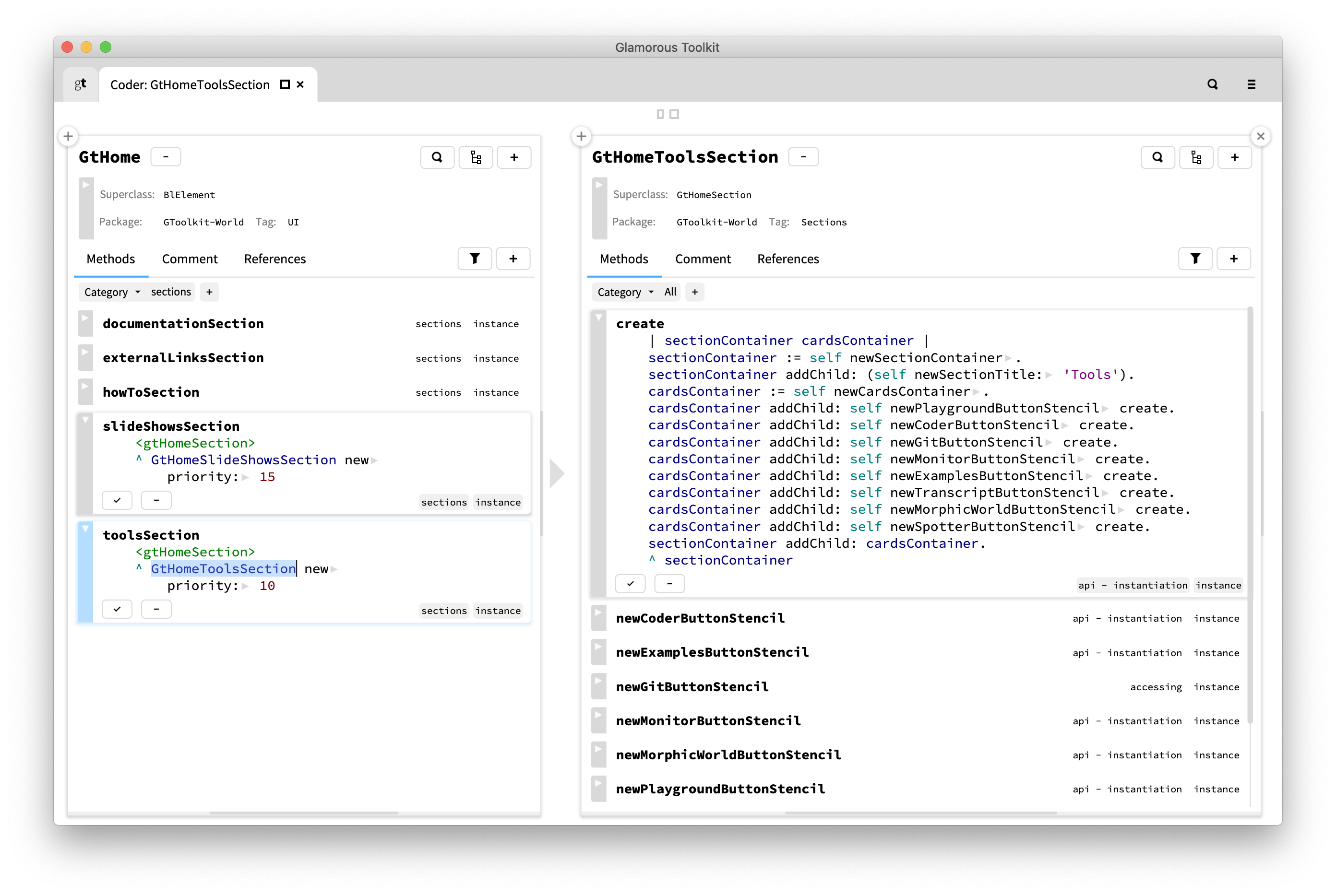
Every section is defined through an extension method for the GtHome
class. For example, the tools section is defined in GtHome>>#toolsSection
which simply returns an instance of GtHomeToolsSection
that defines the content of the section.

The same principle is applied to all sections. You can use the same mechanism to create one, too. In fact, any meaningful project should define such an entry section.