How to set completion in a Glamorous Toolkit editor
Glamorous Toolkit offers a flexible editor. One of the parts that can be set from the outside is the completion. But how do we go about learning how to set our own completion in an editor?
We can start by searching for examples.

Somewhere in the list, we find the GtCompleterControllerExamples
. In there, we find
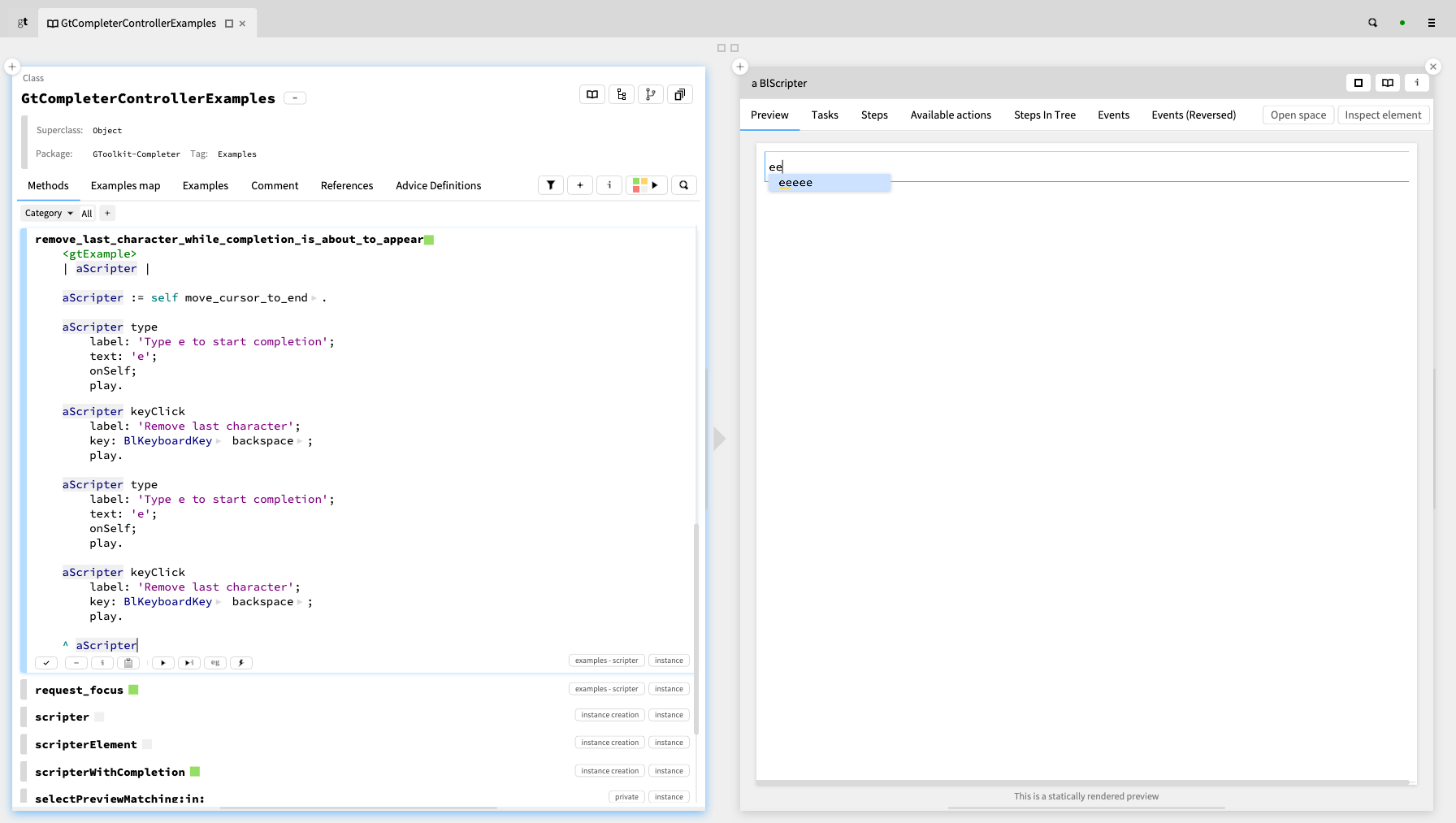
GtCompleterControllerExamples>>#remove_last_character_while_completion_is_about_to_appear
<gtExample>
| aScripter |
aScripter := self move_cursor_to_end.
aScripter type
label: 'Type e to start completion';
text: 'e';
onSelf;
play.
aScripter keyPress
label: 'Remove last character';
key: BlKeyboardKey backspace;
play.
aScripter type
label: 'Type e to start completion';
text: 'e';
onSelf;
play.
aScripter keyPress
label: 'Remove last character';
key: BlKeyboardKey backspace;
play.
^ aScripter
Indeed, if we execute it, we get an editor with completion. This is achieved through something called aScripter which, like the name says, is an object through which we can script the user interface.

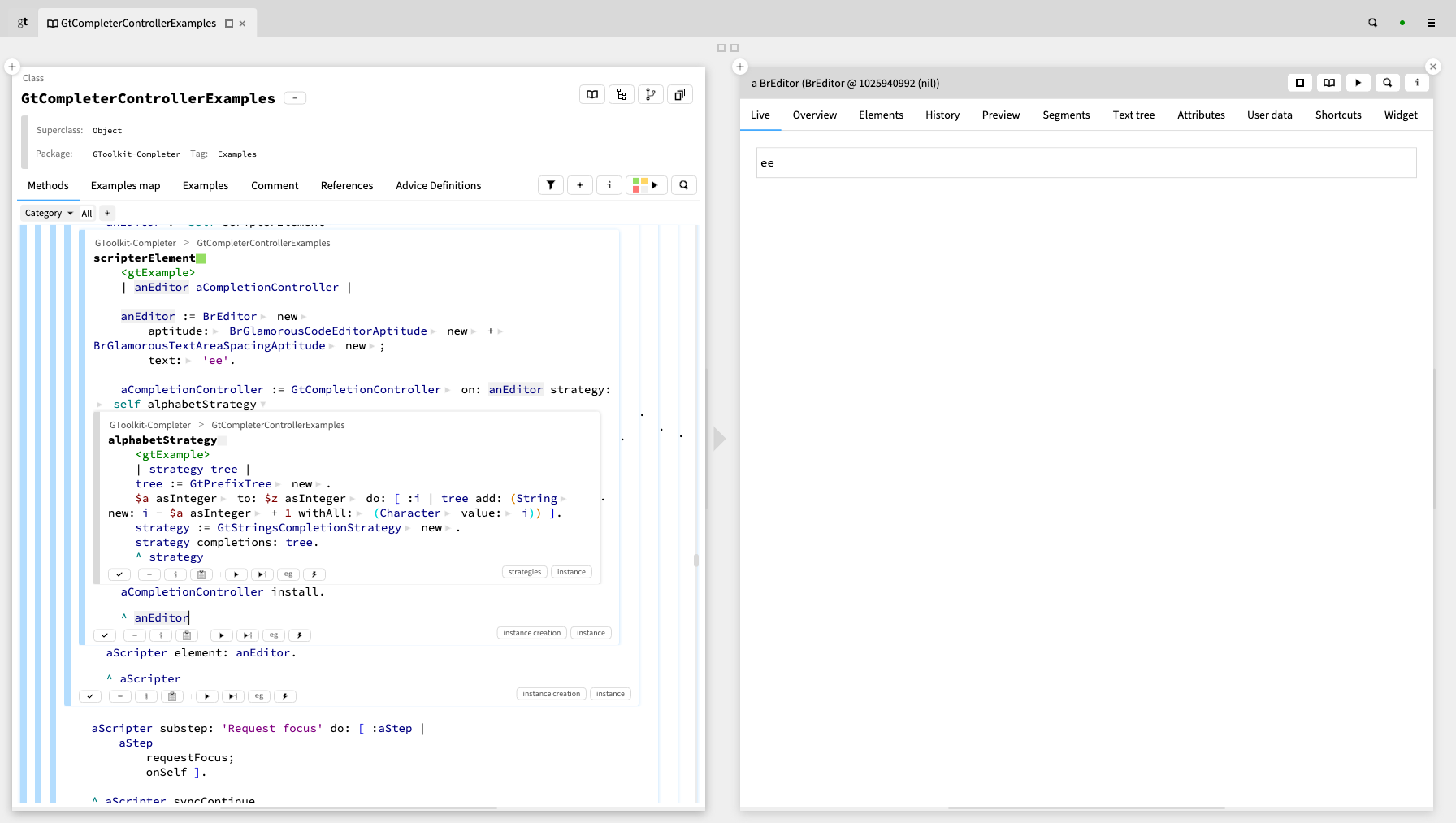
Back to our question, we want to learn how our example is made. To this end, we go into the inner examples and, in the end, we find the creation of the element.

So, next we flatten the element creation code in a snippet, and we get our small sample to play with:
anEditor := BrEditor new aptitude: BrGlamorousCodeEditorAptitude new + BrGlamorousTextAreaSpacingAptitude new; text: 'ee'. tree := GtPrefixTree new. $a asInteger to: $z asInteger do: [ :i | tree add: (String new: i - $a asInteger + 1 withAll: (Character value: i)) ]. strategy := GtStringsCompletionStrategy new. strategy completions: tree. aCompletionController := GtCompletionController on: anEditor strategy: strategy. aCompletionController install. anEditor